Docker 系列前置技能:用 Nginx Proxy Manager 可视化管理 Nginx
如果想要在服务器上搭建反向代理,Nginx 是最常用的选择。但是,它的配置对于新手略显复杂,对于老鸟来说也不算多方便,因此也有人选择 Caddy 等更为方便的配置工具。然而,对于新手来说,还有可视化的 Nginx 配置方案:Nginx Proxy Manager,提供 Docker 镜像,搭建起来也很方便。
Note
现在我不再使用该方案,同时这篇文章大概率也不会有更新了。我目前使用的是 Caddy——轻松地用它换掉你的Nginx
如果你想要继续使用该方案,可以参考这个网站的文章: 【Docker系列】一个反向代理神器——Nginx Proxy Manager-我不是咕咕鸽 十分详细且(目前还在)持续更新
安装 Docker
可以看 Install Docker Engine | Docker Documentation,选择自己的系统即可。如果还没有选系统,强烈建议使用 Debian。
如果你全程使用 root 用户,也是可以的,但是很不推荐这种做法,有很大安全隐患,而且以后可能在权限管理方面遇到麻烦。
对于绝大多数发行版,可以使用以下的脚本一键安装,但是文档称这种安装方法不推荐用于生产环境,自行斟酌。
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh建议使用一个普通用户进行操作,安装之后按照 Manage Docker as a non-root user 里的方法将用户添加至 docker 用户组,避免每次使用 Docker 命令都要加 sudo。
不建议使用 rootless mode,即不以 root 权限运行 docker daemon,一些程序可能会出问题。
有些比较老旧的教程还会要求安装 docker-compose,但是现在版本的 Docker 内置了一个带空格的 docker compose,我到现在用起来没有发现区别,所以也不用安装 docker-compose 了,都用 docker compose 吧。
安装 Nginx Proxy Manager
-
首先,cd 进一个你喜欢的目录,以
~/docker/为例。 -
然后新建一个文件夹用于存放 npm 的数据:
mkdir npm && cd npm -
无论使用什么方法,把下面的代码放进一个新建的
docker-compose.yml里:version: '3' services: app: image: 'jc21/nginx-proxy-manager:latest' container_name: 'npm' restart: unless-stopped ports: - '80:80' - '81:81' # 冒号左边可以改成自己服务器未被占用的端口 - '443:443' volumes: - ./data:/data # 冒号左边可以改路径 - ./letsencrypt:/etc/letsencrypt # 冒号左边可以改路径 -
启动容器
docker compose up -d -
浏览器中打开 <https://你的服务器 ip
> 登录。默认 email:admin@example.com,默认密码:changeme -
登录后显示更改账户名、密码等等,但是此时不要着急填写真实信息,先随便写一个应付一下,因为现在还是 http 的连接,不安全。
安装部分到此就可以了,接下来以 npm 本身为例,演示如何做反向代理。
反向代理
从结果上来说,反向代理最直接的作用就是可以通过域名访问了,而不是 ip: 端口;同时,HTTP 也变成了 HTTPS。
配置域名
反向代理需要一个域名。
购买域名
首先,如果只是想搞着玩的,可以去 Google 一下有没有可以白嫖的域名。就目前而言,我知道的可以白嫖的域名有 .link 和 .eu.org,可以搜一搜怎么搞。
如果想要长久使用的话,最好还是选一个自己喜欢的域名,在经济可承受范围内可以短一点,例如我的 yfi.moe,yfi 是 Yunfi 的缩写,而选 moe 的理由如下图:

我的域名都是在 NameSilo 买的,他家的 .com 域名是 10 刀出头,应该是最便宜的那一批;比较实惠的是 .top 域名,首年 $1.88,续费 $4.88。购买时使用我的优惠码(Coupon)还可以再优惠 $1:yunfi
通过 Cloudflare 管理域名(可选)
Cloudflare 是一个全球网络,旨在让您连接到互联网的一切都安全、私密、快速和可靠。
Cloudflare 在网络方面已经是一方巨擘,提供了免费的 CDN 和其他各种服务。我们要做的是把域名的 DNS 服务器改成 Cloudflare 的,以方便的管理 DNS 记录,本文之后也都使用 Cloudflare 作为例子。
先注册 Cloudflare,然后添加站点(Zone),按照提示操作。之后会提示我们在域名注册商把 DNS 服务器改成 Cloudflare 的两个,如果你使用的 NameSilo,去域名管理页面点 Options 里的最后这个图标
![]()
把原来的删了,填上 Cloudflare 给的两个就行。
添加 DNS 记录
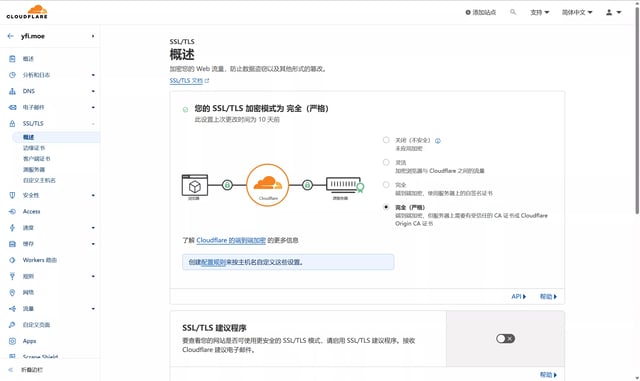
在 Cloudflare 上,先去 SSL/TLS 页面,将加密模式改为“完全(严格)”

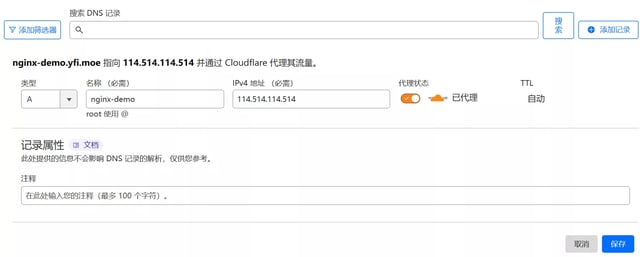
再点开 DNS 页面,添加记录:
- 类型:A(对于 ipv6,使用 AAAA)
- 名称:新的子域名
- IPv4 地址:服务器 IP
- 代理状态:开启就是使用了 Cloudflare 的 CDN,可以保护自己的 IP 不被他人获知,但是国内并不快,如果是国内服务器可以不开。

设置 Proxy Host
-
转到 npm 主页,点进 Proxy Host,点击 Add Proxy Host
-
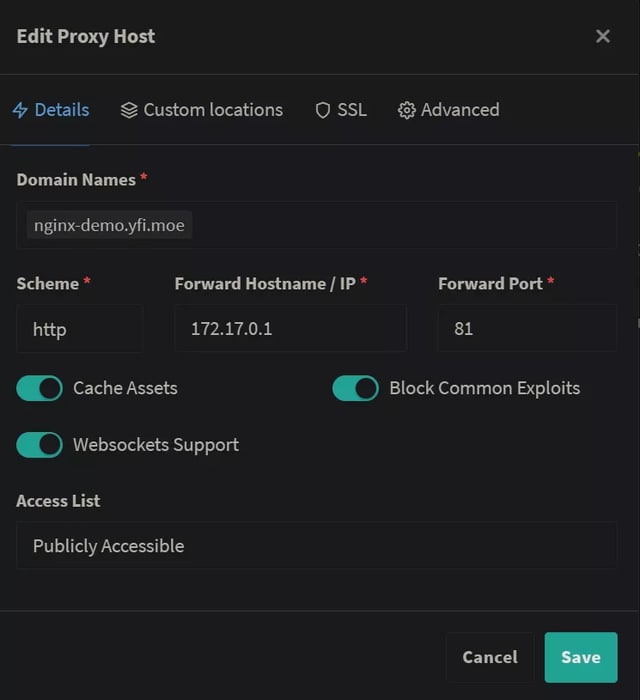
如下填写:
- Domain Name:之前设置的域名,这里是
nginx-demo.yfi.moe - Forward Hostname/IP:可以填服务器的外网 IP,也可以填对于 Docker 容器来说宿主机的 IP,一般是
172.17.0.1 - Forward Port:之前设置的端口,这里的例子里是 81。
- 下面的三个开关,对于 npm 来说都可以开,但是对于有些应用来说开了可能出问题,需要自行测试。

- Domain Name:之前设置的域名,这里是
-
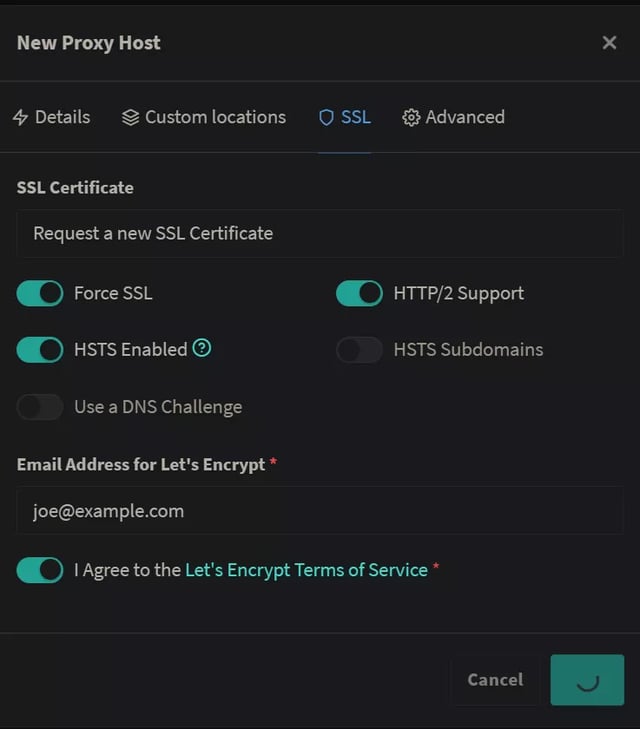
点击选项卡的 SSL 界面
- 选择 Request a new SSL certificate。
- 一定要勾选 Force SSL,剩下的看自己需求。
- 邮箱不一定填自己的,但是要是不太离谱的(不然会被 Let's Encrypted 拒)

-
点击确定,可能要等上近 10 秒,因为要向 Let's Encrypted 申请证书。
此时访问 https://nginx-demo.yfi.moe,就可以看到登录界面了,同时地址栏上也出现了小锁,说明现在已经受到了 HTTPS 的保护。
**这时,可以修改邮箱、密码为正式使用的了。**之后申请证书的邮箱也可以用自己的了,这样在证书快过期的时候可以受到邮箱通知(虽然 npm 会自动续期)。
申请通配符证书(可选)
虽然上面的过程也可以用,但是每次加新的 Proxy Host 都要申请新证书,实在算不上方便。所以,可以申请类似 *.yfi.moe 的证书,对于所有的都可以生效。(对于 yfi.moe 本身不行,需要另外申请)。
- 进入 npm 的 SSL Certificates 页面,点击 Add SSL Certificate,选择 Let's Encrypted。
- 输入域名
*.yfi.moe,并勾选 Use a DNS Challenge - 在新出现的输入框中 DNS Provider 选择 Cloudflare。
- 转到 Cloudflare,从右上角进入个人资料,再点击左侧的 API 令牌
- 点击创建令牌,选择“编辑区域 DNS”的模版
- 区域资源选要添加的域名,其他的不用改,点击“继续以显示摘要”,再点“创建令牌”
- 复制后,粘贴到 npm 第二个框的等号后面,然后点确认。
之后的反代都可以使用这个证书。
尾声
与 Nginx 相比,Nginx Proxy Manager 肯定不如它灵活,但是我认为实在易用性和灵活性中取了平衡的,不然光是一个证书问题就要画好久,肯定没有点两下来的方便。
NPM 还支持重定向、流式传输、自定义 Nginx 代码等,其实还是比看上去要灵活不少的。
FAQ
待续
本文使用“署名-非商业性使用-相同方式共享 4.0 国际(CC BY-NC-SA 4.0)”进行许可。
商业转载请联系站长获得授权,非商业转载请注明本文出处及文章链接。 如果您再混合、转换或者基于本作品进行创作,您必须基于相同的协议分发您贡献的作品。