完整的 RSS 解决方案:自建 RSSHub 与 Miniflux
自建 RSSHub 与 Miniflux,并且导入到阅读器中。
前言
如果还不了解 RSS…
请看我的这篇文章:
这篇文章所搭建的 RSS 系统是怎么样的?
使用 RSS,主要要解决两个问题:订阅源和阅读器。
订阅源是一个链接,其中包括了文章信息,一些网站已经提供了 RSS 链接,比如 我的博客的 RSS 地址,而对于没有提供 RSS 订阅源得网站,就需要 RSSHub 来生成订阅源。
对于阅读器,现在大部分的 RSS 客户端都提供直接订阅 RSS 链接,或者可以直接使用 inoreader 这类一站式解决方案(如果你的需求免费方案即可满足,或者买得起 $9.9/月的 Pro 套餐),如果你既有一些高级需求(如按正则过滤),又不想花太多钱,就可以选择自建方案,如本文要搭建的 miniflux。
安装
前置要求
- 拥有一台云服务器(推荐)或者一台桌面设备,并且安装好 Docker。可以参考我的这篇文章的安装 Docker 部分:安装 Docker
- 通过域名以及 HTTPS 访问(否则只能以丑陋且不安全的的
IP:port访问),有几种方案:- 自行配置 Nginx
- 通过 Nginx Proxy Manager:用 Nginx Proxy Manager 可视化管理 Nginx。
- 通过 Caddy:Caddy——轻松地用它换掉你的Nginx
Note
如果你的服务器是中国大陆地区的,那么在没有备案的情况下,无法使用 80 或者 443 端口,也就是说不需要也不用做第二个需求。
如果还未购买云服务器,且对中国大陆的访问速度没有极高的要求,强烈不推荐购买位于中国大陆的服务器
自建 RSSHub
什么是 RSSHub?
RSSHub 是一个开源、简单易用、易于扩展的 RSS 生成器,可以给任何奇奇怪怪的内容生成 RSS 订阅源。RSSHub 借助于开源社区的力量快速发展中,目前已适配数百家网站的上千项内容
RSSHub 的部署文档地址:部署 | RSSHub
如果你没有云服务器…
可以直接用官方示例实例 rsshub.app,不过反爬严格的路由肯定是用不了了
或者 RSSHub 提供了大量云服务的安装方法,具体参见文档。
我比较推荐的是 部署到 Vercel,因为 Railway 和 Heroku 现在不付费的体验很不好,其他的服务我也不熟悉。(2024-8-27 更新:目前 RSSHub 对 Vercel 的支持显示“修复中”,请点击链接查看是否有更新)
这种办法的缺点就是云服务的 ip 可能比较脏,部分反爬严格的路由可能会用不了
通过 docker-compose 部署
Tip
如果你跟着 文档 走的话,记得去 docker-compose.yml 里看一眼,按照注释进行修改,或者直接用我提供的 docker-compose.yml
-
确定已经安装好了 docker 和 docker-compose,并且安装了一个反向代理工具(比如 Caddy 或者 Nginx)。参考文章:Caddy——轻松地用它换掉你的Nginx 和 【Docker系列】一个反向代理神器——Nginx Proxy Manager
-
切换到 root 用户,进入一个你喜欢的目录,比如
/root/data/docker_data/rsshub -
编辑一个
docker-compose.yml填入以下内容(这是一个最小的配置)services: rsshub: image: diygod/rsshub:chromium-bundled restart: always ports: - "1200:1200" environment: NODE_ENV: production CACHE_TYPE: redis REDIS_URL: "redis://redis:6379/" depends_on: - redis redis: image: redis:alpine restart: always volumes: - redis-data:/data volumes: redis-data: -
创建 volume 持久化 Redis 缓存
docker volume create redis-data -
检查一下 1200 端口有没有被占用,没有的话继续,有的话把上面文件里的前一个 1200 改成一个没被占用的端口
-
docker compose up -d然后浏览器访问http://你的服务器ip:1200,出现以下页面即为成功 a
-
做一下反向代理
安装 Miniflux
为什么选择 Miniflux?
Miniflux is a minimalist and opinionated feed reader.
轻量!轻量!轻量!
主要的竞品是 Tiny Tiny RSS 和 FreshRSS
| 产品 | 优点 | 缺点 |
|---|---|---|
| Tiny Tiny RSS | 功能和插件最丰富 | 资源占用多,更新缓慢 |
| FreshRSS | 支持 XPath 抓取不支持 RSS 的网站 | 资源占用也不小 |
| Miniflux | 资源占用小,功能够用 | 无法为每个源自定义抓取间隔 |
Note
注:都是我自己用下来的感觉,不一定准确 如果你要使用 TTRSS,不建议使用官方原版,用 🐋 Awesome TTRSS
通过 docker-compose 部署 miniflux
Note
-
切换到 root 用户,进入一个你喜欢的目录,比如
/root/data/docker_data/miniflux -
新增一个如下的
docker-compose.ymlservices: miniflux: image: ${MINIFLUX_IMAGE:-miniflux/miniflux:latest} container_name: miniflux depends_on: - db environment: - DATABASE_URL=postgres://miniflux:secret@db/miniflux?sslmode=disable - RUN_MIGRATIONS=1 - FETCH_YOUTUBE_WATCH_TIME=1 - CREATE_ADMIN=1 - ADMIN_USERNAME=chris - ADMIN_PASSWORD=adminadmin - BASE_URL=https://mf.yfi.moe - POLLING_FREQUENCY=60 #每个 feed 的刷新间隔 - POLLING_PARSING_ERROR_LIMIT=0 #拉取出错后不会停止拉去,还是会按计划继续拉 - BATCH_SIZE=100 #每次拉取的 feed 数量 - POLLING_SCHEDULER=entry_frequency #拉取类型,根据上周的平均更新周期来拉取 - SCHEDULER_ENTRY_FREQUENCY_MAX_INTERVAL=180 #接上条,但也不会大于 30 分钟,建议和 POLLING_FREQUENCY 参数一起来看 # - PROXY_OPTION=all #图片代理功能,Miniflux 先把源端的图片缓存到服务器上来,后续就不用客户端去源服务器拉了 - PROXY_PRIVATE_KEY=password #使用客户端缓存过文章,然后某个时间重启了 docker 实例,那么会导致图片无法显示的情况,这是因为每次重启会随机生成 PROXY_PRIVATE_KEY,所以可以增加参数 PROXY_PRIVATE_KEY 固化 key ,便于解决更新、重启等场景下的图片显示问题。 - DATABASE_MAX_CONNS=50 #增加数据库连接数,对于多图片的 feed 非常有效,可以大幅提升加载和访问速度 - DATABASE_MIN_CONNS=5 # 同上 - WORKER_POOL_SIZE=10 #默认,或适当加大 restart: unless-stopped ports: - "8880:8080" db: image: postgres:15 container_name: postgres environment: - POSTGRES_USER=miniflux - POSTGRES_PASSWORD=secret volumes: - ./db:/var/lib/postgresql/data healthcheck: test: ["CMD", "pg_isready", "-U", "miniflux"] interval: 10s start_period: 30s restart: unless-stopped -
检查一下 8880 端口有没有被占用,没有的话继续,有的话把上面文件里的 8880 改成一个没被占用的端口
-
启动容器
- 一般来说,直接
docker compose up -d即可 - 如果出现 miniflux 容器无法启动(
docker ps -a中,miniflux 的状态 Exited),可能是因为启动顺序的问题,可以依次启动,即可解决
docker compose up -d db docker compose up -d miniflux - 一般来说,直接
-
浏览器访问 <http://你的服务器 ip
>, 应该可以看到登陆页面 -
做一下反向代理
Tip
在设置 -> 设置中可以把语言改为中文,并且打开深色模式自动切换
使用
订阅源从哪来?
- 网站自带
- 有些人维护的 RSS (比如 feedx.net 就提供了很多新闻类的 RSS)
- RSSHub (看 文档)
在哪看?
如果不觉得 Miniflux 的网页简陋的话…
直接用网页看就行!Miniflux 的网页版是支持 PWA 和移动版的,除了简陋了一点,体验很不错
Windows 平台
可以试试 Fluent Reader,支持三种 API,建议直接使用 Miniflux
-
在 Miniflux 中,转到设置 ->API 密钥,可以直接使用默认提供的账号密码的,也可以新建一个

-
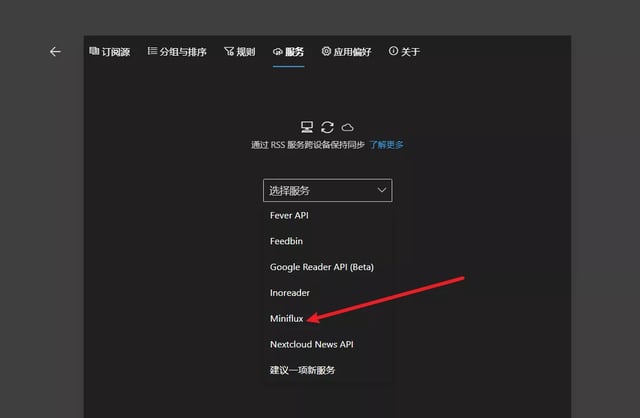
打开 Fluent Reader 的设置 ->服务,选择 Miniflux

-
端点即为网页上的 API Endpoint,剩下的填好即可
iOS/macOS 平台
因为在 20 年初的时候 Inoreader 的推荐价值导向问题,导致大量 RSS 阅读器从国区下架,包括大量本身不提供任何内容的优秀 RSS 客户端。如果你没有外区商店账号,我推荐使用 Unread 或者 ReadKit,两者是国区商店里矮子里挑高个的佼佼者;如果你有外区账号,我强烈推荐使用 $4.99 的 Reeder 5,可以说是平衡了价格和功能的最佳选择(也有 macOS 版);如果你不仅有外区账号,还能内购付费,而且手头比较宽裕,直接用 $14.99/year 的 Fiery Feed 吧,除了贵,几乎没有缺点。
对于 ReadKit 和 Fiery Feed,它们直接支持了 Miniflux 的专有 API,设置方法和 Windows 端的 Fluent Reader 一样,剩下的可以通过 Fever API 或者 Google Reader API 阅读,设置方法大同小异,这边以 Google Reader API 配上 Reeder 做演示
-
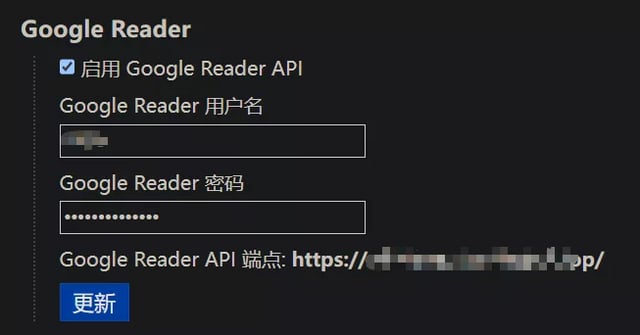
在 Miniflux 中,转到设置 ->集成,打开
启用 Google Reader API,并且设置一个专用的用户名/密码,点击更新以保存
-
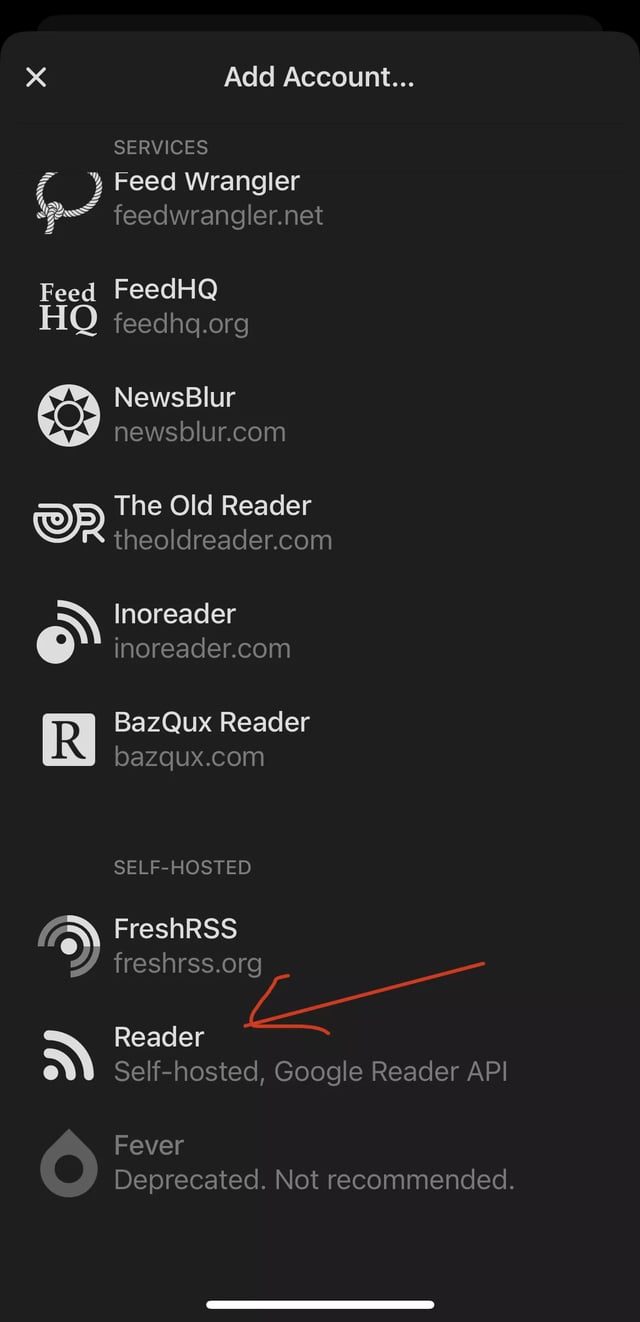
在 Reeder 中,点击右上角加号以新增账号,选择 Reader

-
Server 中输入
Google Reader API 端点,用户名/密码使用刚刚设置的
Android 平台
不太了解,ReadYou 还有 feedme 好像不错
尾声
至此,一个完全由自己掌握的 RSS 系统就搭完了,但是其实 RSSHub 和 Miniflux 还有很多本文不曾提到的实用功能,大概会在之后的文章里在写吧,自己翻翻 RSSHub 的文档和 Miniflux 的设置应该就能发现一些
本文使用“署名-非商业性使用-相同方式共享 4.0 国际(CC BY-NC-SA 4.0)”进行许可。
商业转载请联系站长获得授权,非商业转载请注明本文出处及文章链接。 如果您再混合、转换或者基于本作品进行创作,您必须基于相同的协议分发您贡献的作品。