Hexo 的几个网站流量分析工具 - umami 和 Google Analytics
搭好了网站,如何知道自己的网站被多少人访问了呢?还是访问者只有自己?🤣
在 WordPress 下,有不少插件可以一站式解决网站流量分析监控的问题;但是在 Hexo 或者类似的静态博客中,就要自己折腾一下了。
本文主要介绍的是 Google Analytics 和自建的 umami 流量分析。
什么是网站分析工具?
网站分析工具可以可以跟踪和分析网站的流量、用户行为等数据
对于大型网站来说,可以帮助网站管理者更好地理解用户,并优化网站的设计和营销策略,以提高用户的满意度和转换率
而对于我们这些小站点来说,大概就是可以看看除了自己之外,还有几个人浏览了自己的网站(
前置知识:使用 Hexo 注入器添加 HTML 片段
绝大多数的网站分析工具的工作方式都是在 HTML 的 <head> 中添加一段 <script>,所以我们需要在站点的每一个页面上都注入一段工具提供给我们的代码,这就需要用到 Hexo 注入器。
文档在此:注入器(Injector) | Hexo,不过我们并不需要用到所有的参数,按照下面的步骤来即可。
- 在 Hexo 的根目录新建一个
scripts文件夹(与 source 和 theme 文件夹同级) - 在
scripts文件夹中新建一个 js 文件,名称任意,可以用analytics.js的名字 - 在 js 文件中添加一行:
hexo.extend.injector.register("head_begin", "要注入的片段");此时,你的统计代码就已经加进了 Hexo 的所有页面了。如果只想统计几个页面(不推荐这样做),或者想要排除几个页面,可以去文档里翻翻。
在添加后,可以在浏览器里 F12 找到。
Google Analytics
Google Analytics 可以说是目前可以免费使用的功能最强大的网站分析工具了,你想要的它都有。
注册并获取追踪代码
打开 https://analytics.google.com/,用 Google 账号登录。
然后按照提示,创建 Google Analytics 账号(一个 Google 账号可以创建 100 个 GA 账号,用来管理不同的资源),然后在这个 GA 账号下创建媒体资源,最后在“开始收集数据”页面选择平台“网页”,输入名称和域名以创建数据流。
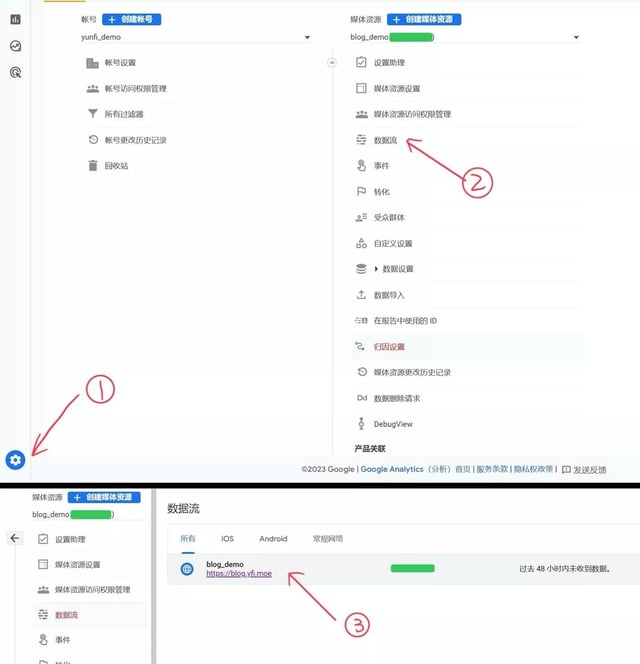
在此之后,理论上会弹出一个页面,包含了 Google 提供的代码,如果没有,可以按照以下路径找到:
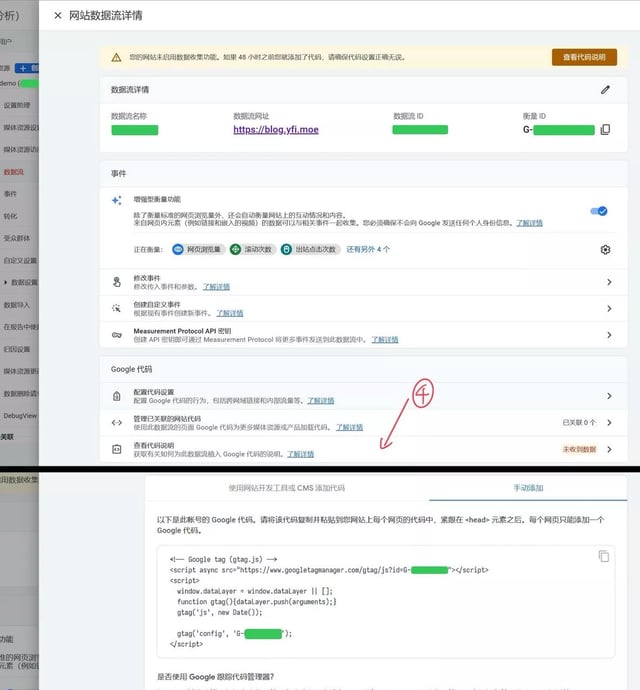
左下角管理 - 选择正确的账号和媒体资源 - 数据流 - 进入创建的数据流详情 - 查看代码说明 - 手动添加


添加代码
一般来说,主题都已经集成了 Google 代码的功能,只要在对应的 _config.<theme name>.yaml 中添加 UA- 开头的代码即可。但是,Google 停止使用了 UA- 开头的代码,转而使用 G- 的代码,原 UA- 代码从 2023 年 7 月 1 日起不再收集信息。而大多数主题还没有适应这一变化,所以只能使用上面注入器的方法。由于行数很多,可以先定义一个字符串。
const google_ana = `
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-*******"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-*******');
</script>
`
hexo.extend.injector.register("head_begin", google_ana);使用
首页看看,信息还是挺多的,不过对于小站来说,大多数数据都用不到(
umami
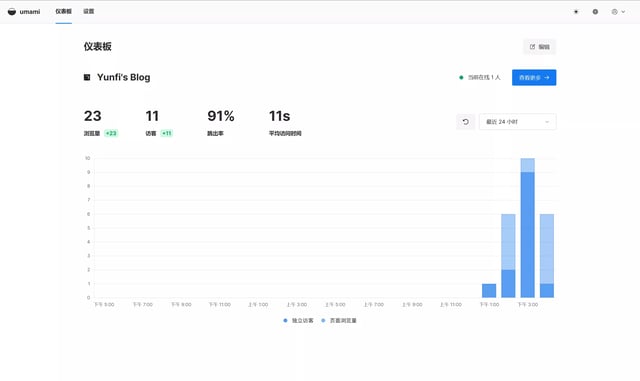
umami 的自我介绍就是 Google Analytics 的替代品,功能上对标 GA,对于小站来说够用;同时可以(并且推荐)自建,对于注重隐私的人来说更加重要。同时,界面比 Google Analytics 简洁大气许多。
本站的 umami 共享链接:umami | Yunfi's Blog,可以看看。

搭建
不想自建/没有服务器的,也可以使用官方 demo :Login | umami
前置教程:用 Nginx Proxy Manager 可视化管理 Nginx | Yunfi's Blog,包含了安装 Docker 和设置反代的教程。
我用的 docker-compose.yml:
services:
umami:
image: docker.umami.dev/umami-software/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@db:5432/umami
DATABASE_TYPE: postgresql
APP_SECRET: replace_with_random_string
depends_on:
- db
restart: always
db:
image: postgres:15-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami
POSTGRES_PASSWORD: umami
volumes:
- ./sql/schema.postgresql.sql:/docker-entrypoint-initdb.d/schema.postgresql.sql:ro
- ./umami-db-data:/var/lib/postgresql/data
restart: always默认用户名 admin,默认密码 umami
添加监控站点
这个不用多说了吧,记得把代码复制一下就行,然后和 Google Analytics 一样操作,把代码注入进去即可。
umami 还可以分享链接,让不是管理员的人看到一个不是很详细的统计页面,在站点设置里。
本文使用“署名-非商业性使用-相同方式共享 4.0 国际(CC BY-NC-SA 4.0)”进行许可。
商业转载请联系站长获得授权,非商业转载请注明本文出处及文章链接。 如果您再混合、转换或者基于本作品进行创作,您必须基于相同的协议分发您贡献的作品。