把 S3 ( R2 / OSS / COS ... ) 作为图床使用的图片管理方案
最近,成功的把我的图床搬迁到了 Cloudflare 的 R2 上,并写了个类似图床前端的管理工具。R2 是一个兼容 S3 协议的服务,因此,如果你有兴趣使用 Cloudflare R2 / Amazon S3 / 阿里云 OSS / 腾讯云 COS 来托管你的图片,我编写的这些工具对你也有用。关于为什么迁移到 S3,请看 为什么用 S3 这个小标题,希望你看后也能考虑一下。
Tip
如无特殊说明,下文的 "S3" 均指各种兼容 S3 的服务。
如何把 S3 当作图床?
一般来说,只要开启 S3 bucket 的公共访问权限即可。同时有些服务支持自定义域名,而不是使用 endpoint 的 url。
图片直接放进 S3 里即可,虽然不是必要的,但我还是推荐按照日期分文件夹,日后管理起来会相对方便一些(包括我的工具默认上传也是以日期分文件夹的)。
Tip
对于 Cloudflare R2,如果绑定了自己的域名,可以在域名那里设置 Cache Rule,设置得长一点(一般没有人会更改已经上传的图片吧🌚),这样几乎就可以拥有无限次访问操作的额度了。
管理 S3 中图片的工具——S3 Image Port
传统的图床一般都有一个管理面板,但是 S3 一般没有(至少没有专门用来管理图片的)。因此,我自己写了一个前端面板: yy4382/s3-image-port。
我在 Vercel 上托管了一个公共实例 https://iport.yfi.moe,各位可以在 Settings 标签页中输入信息后直接使用。虽然代码开源且不会上传任何信息到服务器,如果你实在不放心,也可以 fork 之后自己部署到 Vercel 甚至是自己的服务器——面板可以是纯客户端渲染的,因此可以静态部署。
功能
- 上传照片(包括上传前转换格式)
- 展示图片列表
- 复制图片链接(包括 markdown 格式的)
- 删除图片
界面展示
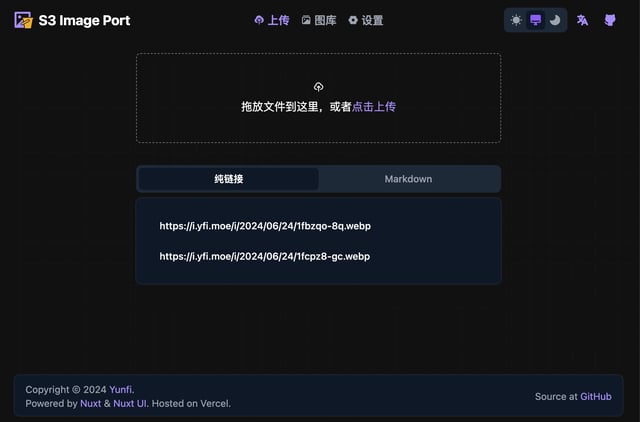
上传页面:

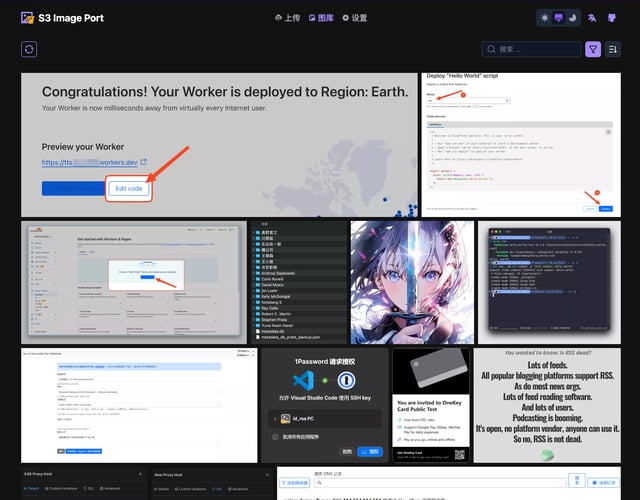
图片列表:

同时,它在手机上也能完美地加载展示。
使用说明
现在,它有自己的文档页了!S3 Image Port Docs
使用前需要在 Settings 标签页下填写 S3 的 endpoint、储存桶名称和地区,还有两个密钥。还有一些可选的高级选项,比如如果 S3 储存桶开启了自定义域名,则可以通过 public url 设置复制的链接的格式。
至于 S3 相关密钥的获取,请参照各个服务的文档,比如 R2 的就在 Manage API Tokens 链接中。值得一提的是,R2 会给一个叫 "Token value" 的东西,它是 Cloudflare 自己的东西,我们需要的是下面给的 Access Key ID 和 Secret Access Key。
使用反馈
如果有使用上的疑问/发现了 bug,请在 GitHub 上发 issue。
如果需要新功能,也请直接在 GitHub 上发 issue!只要不是太离谱,我都会抽时间做的。
如果你恰好也会编程,并且已经写了一些新功能,非常欢迎 PR!
当然,直接在本文下方评论或者在各个平台上找我也行。
为什么用 S3 (R2)?
关于为什么选择 S3 (其实是兼容 S3 的 R2 )作为我的图床,我原本写了一大堆理由,但是现在才想起我的初衷:完全的可自定义的域名和路径。无论你之前使用的是什么方案,迁移到 S3 和它的兼容服务都是几乎无障碍的。
因为我已经在很多地方使用了类似 https://i.yfi.moe/i/2024/04/19/2cm1jl.webp 这样的图片链接,如果只是更改了域名 i.yfi.moe,我还可以用重定向之类的方法简单的处理下,如果连路径 /i/2024/04/19/2cm1jl.webp 都变了,那么维护一个新旧路径的重命名实在是过于麻烦。
因此,我需要能够随意设置一张图片的路径,最好域名也是可以自定义的。因此,绝大部分的图床托管方案都被 Pass 了,因为(至少我还没找到)可以自定义图片路径的托管服务;而一部分带数据库的自建服务(比如 Lsky Pro)因为没法自定义路径(可以设置上传时的路径格式,但是没法改已经上传的图片的路径)也被 Pass,剩下的就只有一些类似 EasyImage 这样的依托文件系统路径而非数据库的自建图床,或是 S3 这类服务了。
Note
当然,如果你原本使用的而是托管服务,设置从他们的域名到新域名的重定向往往是不现实的。但是如果你的图片使用大都实在同一个项目(或少数几个项目里),可以方便的通过 VSCode 提供的项目级别查找替换(在左侧栏上的搜索图标)来轻松地将所有就域名替换为新域名,同时保持路径不变。
我原本在很长一段时间内使用的都是 EasyImage,但主要有两个痛点:
- 自建的图床,虽然对数据有完全的主导权,但是可能因为各种服务器管理上的问题出现服务不可用甚至是丢数据的情况。虽然在过去的一年多我达成了图床 100% SLA,并且从来没有丢过数据,但是心理总是慌慌的。对比来说,虽然 Cloudflare 对免费用户没有 SLA 保证,但是可以让自己少很多心智负担。(而且真出问题了也能甩锅🤣)
- 它是用 PHP 写的,虽然 PHP 是世界上最好的语言(误),但是我不会写 PHP,想改点东西总是束手束脚的。
此外,我迁移到 R2 的理由还有:
- 真的很便宜。以我的使用量几乎就是免费用。
- 如果使用自己的域名,在国内的访问速度也还凑合。而且等我自己的国内域名
yunfi.top备案通过之后,可能会把国内的访问分流到腾讯云的 COS。而 R2 和 COS 之间可以随便找台 VPS 跑 rclone 来同步。
本文使用“署名-非商业性使用-相同方式共享 4.0 国际(CC BY-NC-SA 4.0)”进行许可。
商业转载请联系站长获得授权,非商业转载请注明本文出处及文章链接。 如果您再混合、转换或者基于本作品进行创作,您必须基于相同的协议分发您贡献的作品。